Designing the Perfect Home Page is all about Creating a Composition

As you may know about me, I am an artist — deep down in my psyche the artist dwells. I think in terms of spaces and the relationship of objects bound to space and objects that create spaces. My artistic talent is more akin to an inner voice talking to me as a natural flow of ideas and constant analysis through intuitive reactive feelings. To paraphrase Michelangelo, my work is to free the figure encased in the block of marble. For me, it’s to make visible an artistic composition that includes expressing the brand and delivering the proper messaging starting with a blank sheet of paper or empty display screen.
For me, website design is the end-product of my own unique creative design process. It’s an organic flow and refinement of ideas and actions emanating from my subconscious, sparked by inspiration. To get superior website design results requires my personal commitment and passion to express a brand concept and image. I work to realize a brand concept and image by allocating an uninterrupted time to focus my efforts on the creative task at hand. My computer display is my canvas to realize the brand concept and image.

So when I sit down to work, my train-of-thought is to create a composition by taking into account the 101 different things I must do, such as the design of the pages, primary marketing messaging, content both images and text copy, the call to action to invoke planned behavior and the purpose of each page and section. My pursuit is more of an abstract mind-set to implement a composition, but requires the skills of PHP functions, HTML, CSS, other technical of WordPress knowledge, etc. I am fortunate to be able to simultaneously think as a marketer, developer and artist.
In “The-Moment“

I am working on a new website design for a friend for Health Insurance. I was trying out different design concepts by moving sections around and manipulating graphical objects and headlines. I was deep in thought, trying to free the figure in the block of marble. My mind was set in this higher plane to refine the composition. I was in “the flow” and on-a-roll of coming up with a constant flow of great ideas and fairly good reactive analysis. The composition was beginning to reveal itself. Things were moving. I was on the path to realize the final composition. I was happy with the progress and time had essentially stopped for me. I was in “the moment”.
The Error
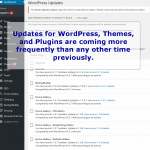
Suddenly, a technical error occurred out of nowhere. I was no longer in “the moment”. The error affected the Home page and really was in your face. It was obvious. I couldn’t ignore it. A row of 3 featured pages on the home page didn’t display properly. It should have appeared as 3 individual objects adjacent to each other in a horizontal row. The error showed as the display of first individual object on the left and the other 2 appeared in the next row down.
What happen? My mind was no longer in the higher plane of creativity. This problem bought me crashing down to the bottom plane of technology. This was very frustrating.
Troubleshooting
Now I had to stop my creative effort to deal with troubleshooting this problem. The error didn’t occurred in IE9, but it was present in the other browsers. My first thought was to isolate the problem to a particular piece of the website.
- I deactivated all the plug-ins – the error still persisted
- I used Firebug to change each object’s HTML and CCS – the error still persisted
- I went back to a previous backup and restore it to a sandbox – the error wasn’t there
- I copied the CSS file of the restored site to the development website – the error still persisted
- I rearranged the placement of widgets on the Home page – the error still persisted
- I replace the feature page widget with a different feature widget plug-in – the error still persisted
- I started removing all the changes I made, one at a time – finally the error was gone
The Fix

It took approximately 6 hours. But, I was able to isolate the problem to a text widget on the Home page. This text widget contains a div HTLM block of content with an image, headers, text and in-line CCS and HTML span tags. For some reason this hand-coded section affected the Home-Top widget that held the Genesis Feature Pages widgets. I copied the hand-coded section into an editor that I could check the syntax of HTML and CSS. The problem turned out to be an “<em>” tag didn’t have a companion closing tag of “</em>”. I miss typed the closing tag; it was typed as <em> without the slash character.
The Take Away
I spent 6 hours finding a typo and interrupting my creative flow and crashing the creative mood into a technical mind-set of a geek. It was hard climbing back up to the higher creativity plane. This story illustrates that creating a website as a freelancer requires not only large toolbox of different skills, but also the ability to take on different roles and work within a specific discipline as an expert. You must have patience and tenacity when you work alone, while you’re always in a hurry to get things done.





You are dead right about solo Web designers… that’s why I planned to stay a graphic designer. Al tho I’m a fantastic trouble shooter the time it takes to climb out and then try to re-establish the “higher place” of creativity I found zero capital gains. Voila “Designer”. Happy Web developing Alphonso.